对于Amazon、Facebook、Instagram等网站来说,访客的身份信息对于维护网站安全、分析用户行为、提升服务质量都具有重要意义。长久以来,网站通过各种手段跟踪用户,其中最常用的方式便是使用cookie。随着人们对个人隐私的重视,网站不再仅依靠cookie,更高效的技术正在不断涌现——浏览器指纹技术便是其中之一。
在众多浏览器指纹技术中,Canvas指纹识别技术(Canvas Fingerprinting)凭借其独特性备受关注。本文将深入探讨Canvas指纹技术——它是什么,它是如何工作的,它的作用,以及它的优缺点。同时,我们还将讨论如何在保障个人隐私的前提下,绕开Canvas指纹跟踪。通过本文,你将对这一技术有一个全面了解。
什么是Canvas指纹识别?
Canvas指纹,是一种基于网页的HTML5 Canvas元素来进行用户跟踪的技术。它通过分析用户设备上Canvas元素渲染图形的独特方式,生成一个与众不同的标识符,从而实现对用户的识别和追踪。
HTML5 Canvas是网页中用于绘制图形的一个元素,它可以显示各种视觉内容,包括文本、图形和动画。不同设备的浏览器在渲染Canvas时,会因硬件和软件配置的差异而产生细微不同的结果,如文本的字体大小、线条粗细、图形的阴影效果等,Canvas指纹便是借此跟踪用户。
2012年,加州大学的研究人员Hovav Shacham和Keaton Mowery首次提出了Canvas指纹识别技术。他们发表的论文Pixel Perfect: Fingerprinting Canvas in HTML5详细阐述了如何通过HTML5的Canvas特性来识别和跟踪互联网用户。从那时起,Canvas指纹识别技术开始被广泛关注,并在随后的几年中,被越来越多的网站和网络服务提供商采用。
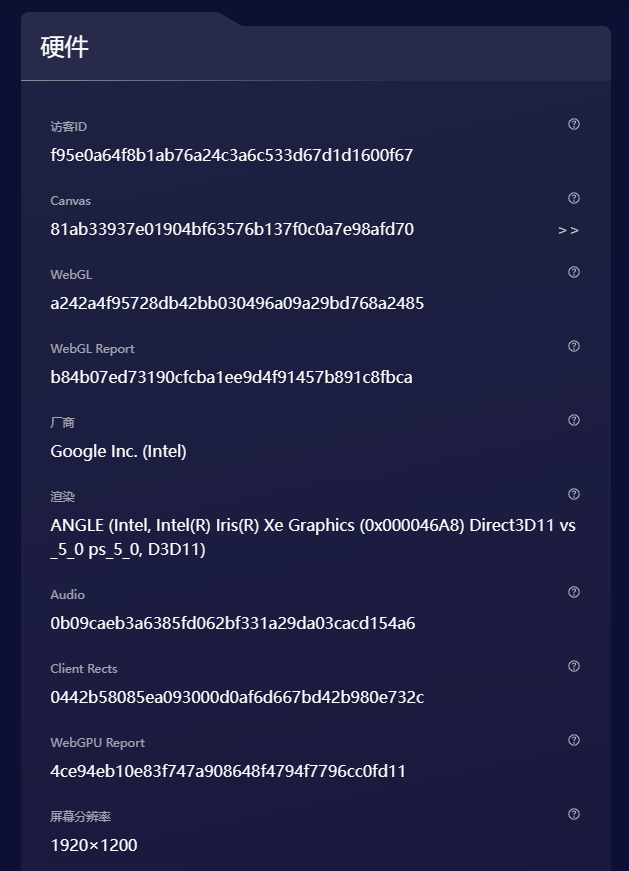
与传统的cookie跟踪或IP地址跟踪不同,Canvas指纹技术的独特之处在于它的隐蔽性和准确度。这一技术不依赖于用户设备上存储的任何信息,即使用户禁用了cookie或者使用了IP匿名化工具,Canvas指纹技术仍然可以有效地追踪用户的活动。它通过收集如下信息来形成用户的“指纹”:
- 设备型号
- 浏览器类型和版本
- 操作系统
- 屏幕分辨率
- 时区
- 用户代理字符串(User Agent)
- 语言设置
- 插件
- 扩展程序
这些收集到的数据被聚合在一起,形成了一个用户的“指纹”。由于两个用户的浏览器数据几乎不可能完全相同,因此这种技术在识别用户方面的准确率高达99%。
BrowserScan也能够检测包括上述提到的20多种指纹,如有兴趣可点击体验。

Canvas指纹识别的工作原理
Canvas指纹识别技术通过HTML5的Canvas API来实现,该API允许网页通过JavaScript在网页上绘制图像和文字。当用户访问植入了Canvas指纹脚本的网站时,该脚本会在用户的浏览器上绘制带有随机字体和大小的文本,以及随机背景。然后,这些Canvas像素数据会被转换成Base64编码格式,再通过哈希函数转换成一个独特的指纹。
不同的计算机基于各自的图像处理引擎、图像导出选项、浏览器压缩级别等因素,在图像格式层面上渲染相同的Canvas图像时会有所不同。在系统层面上,不同的操作系统可能因为使用了不同的字体、子像素渲染算法和抗锯齿设置,而渲染出不同的结果。
Canvas指纹依赖的数据包括:
- 操作系统
- 浏览器
- 显卡
- 显卡驱动程序
- 客户端安装的字体
了解哈希函数
为了更好地理解Canvas指纹技术,我们需要了解哈希函数(Hashing functions)。哈希函数是将任意大小的数据转换为固定大小的数值的过程,同时保持数据的唯一性。如果输入数据保持不变,哈希函数每次都会生成相同的结果。例如,使用SHA-256哈希函数,无论你多少次输入单词“Canvas”,得到的哈希值都是一样的。
然而,只要输入稍有变化,比如“Canvas”和“Canvas ”(单词后多加一个空格),所生成的哈希值也会完全不同。
“Canvas”的哈希值为:
3824a9f4dafe92c6f1b80b40656a59784c03a824c27d58125d7d0ace753e2df2
“Canvas ”的哈希值为:
90a297b736922fb50bb83eb58bdef9af7b1603aa1699b3fb6bee85ce638d6d54
这一特性使得Canvas指纹能够利用输入数据的微小差异来生成唯一的哈希值。
Canvas指纹识别的具体步骤
步骤一:网站通过JavaScript代码请求浏览器渲染一个Canvas对象。
步骤二:JavaScript代码指定了一系列绘制任务,如绘制线条、不同颜色的几何图形以及扭曲的背景。
步骤三:Canvas对象根据脚本指令在网页上绘制图形,这个过程遵循数学公式,例如使用坐标点和半径绘制圆形。
步骤四:不同的计算机将根据自身的系统和浏览器特性,渲染出略有差异的图形。
步骤五:这些Canvas像素数据被编码并哈希处理,形成了一个几乎独一无二的标识符——Canvas指纹。
这种技术的一大优势在于,它不会在用户系统中加载任何内容,而是利用已有的资源。为了有效工作,Canvas指纹识别需要一个数据库来存储指纹信息。当用户再次访问网站时,系统会生成一个哈希值,并将其与数据库中的指纹库进行比对,以识别回访者或新用户。
Canvas指纹识别的运用
Canvas指纹识别作为一种先进的用户追踪技术,在业界有着多种应用。以下是Canvas指纹识别的几个主要用途:
内容个性化
内容提供商和电子商务网站依靠追踪用户行为来为用户提供所需内容。他们收集用户的访问数据,以便为用户提供个性化服务。Canvas指纹识别在这方面十分高效,因为其生成的指纹既独特又易于获取,而且不如传统的Cookie追踪那样具有侵入性。Netflix、Amazon和Spotify等都在使用Canvas指纹识别技术来实现用户体验的个性化。
个性化广告
个性化广告是Canvas指纹识别技术应用最广泛的领域之一。根据2016年的研究报告,74%的网站使用用户追踪系统,而大部分追踪数据用于个性化广告。在线广告使广告商能够触及更多人,但预算限制了他们广告活动的规模。通过Canvas指纹识别,广告商可以精准定位潜在客户,为其创建特定的广告,从而增强广告的效果,这种方法既有效,又能保证投资回报率(ROI)。
分析和追踪
网站分析旨在挖掘使用数据,以优化用户体验和实现网站运营目标,这一过程需依赖于精准的追踪系统来区分新访客和回访者,为分析师提供关键数据,助力其针对性地提升网站表现。Canvas指纹识别技术常与其他技术联合应用,确保数据分析的精确性。
防止滥用和保护用户账户
Canvas指纹识别是防止网站被滥用和保护账户安全的关键工具。它能够识别出与垃圾邮件或恶意行为有关的设备,并大大增加这些设备制造问题的难度。例如,网站可以利用这一技术阻止那些试图创建多个账户、尝试盗用密码或验证被盗信用卡的恶意用户。
此外,Canvas指纹还有助于确认用户的真实性。如果用户在不同的登录会话中保持一致的指纹信息,网站便能合理判断该用户的合法性。若发现指纹有所变动,网站可以采取诸如电子邮件验证、发送验证码或启用双重认证等手段来核实用户身份。
同时,Canvas指纹技术也助力网站保护其付费内容的安全,以及实施访问速度的限制措施。这对于游戏和电子商务平台来说尤为重要,它们可以利用这一技术来验证用户身份。
Canvas指纹识别的优缺点
正如我们上面讲到的,Canvas指纹识别对于互联网用户和网站所有者都具有至关重要的作用。然而,它也有一些缺点,下面我们将探讨其中的一些。
优点
唯一性:Canvas指纹识别依据的是每台计算机渲染图形时的细微差异,这些差异由硬件配置、驱动程序、浏览器版本等因素引起,如不同的计算机对字体抗锯齿和字体提示(Hinting)的处理方式不同,这使得每台计算机生成的Canvas指纹具有高度的唯一性。
跨越传统跟踪防御:许多用户使用VPN、广告拦截器、代理服务器等隐私工具来防止在线跟踪,然而,Canvas指纹识别能够绕过这些常规的隐私保护工具,为网站提供了一种更为精细的用户识别手段。
缺点
准确性问题:虽然Canvas指纹识别的精确度高达99.99%,但在用户众多的移动设备环境下,它的效果就不太理想了。由于移动设备普遍采用标准化的硬件和软件,因此Canvas指纹难以对每个用户形成唯一标识,这在访问量大的网站中可能导致配置相似的用户共享相同的指纹,使数据分析变得更为复杂。
合法性问题:关于浏览器指纹技术的合法性,目前还没有具体的法律条文对其使用作出明确规定。虽然欧盟的通用数据保护条例(GDPR)在使用此类系统时要求必须获得用户的明确同意,但该条例并没有直接针对浏览器指纹技术提出专门的规定。因此,在某些特定场景下,例如提供视频播放服务的电子通讯领域内使用Canvas指纹技术,可能会处于法律的灰色地带。
隐私问题:随着各种数据收集技术的广泛应用,公众对个人隐私的关注也随之上升。网站在未征得用户同意的情况下收集数据一直是一个备受关注的问题。虽然Canvas指纹识别仅采集了用户的浏览器和操作系统信息,但这些信息的私密性已足够引起隐私担忧。
如何绕开Canvas指纹跟踪?
Canvas指纹识别是一种常见的在线追踪手段,但并非不可防范。尽管它利用了网站的核心技术——HTML5 canvas元素,我们仍然有方法可以减少被追踪的风险。
完全阻止Canvas指纹
- 使用阻拦扩展:像AdBlock Plus、Mozilla Firefox的NoScript和Google Chrome的ScriptSafe等扩展,能够协助用户抵御Canvas指纹追踪。它们通过阻止设置cookies的脚本来达到效果。然而,值得注意的是,如果你是少数使用这类插件的用户之一,使用这些扩展本身就可能形成一种区别于他人的独特指纹。
- 禁用JavaScript:禁用JavaScript可以阻止Canvas指纹的生成。不过,这可能会影响到某些网站功能的正常使用。
创建随机Canvas指纹
- 使用反侦测工具:通过对关键浏览器属性(包括用户代理、HTTP头信息、插件、平台、屏幕分辨率、时区以及WebGL供应商等)进行随机化处理,可以在一定程度上减少Canvas指纹追踪的可能性。Firefox的CanvasBlocker插件和Chrome的Canvas Fingerprint Defender扩展都旨在帮助用户生成不断变化的Canvas指纹,增加追踪的难度。
- 手动选择退出基于兴趣的广告:可以通过访问“网络广告倡议退出页面”来选择退出,并标记那些你不希望从其接收定向广告的公司。
- 使用指纹浏览器:指纹浏览器可以随机生成符合其设备特征的Canvas指纹,从而掩盖设备的真实指纹。