很多会员问如何修改ChatGPT付费创作系统的界面,这问题一直也没细细研究,大家最关心的修改一些与众不同的东西,今天和大家分享下,近期会出一几期相关的文章教程,本篇教程以V2.2.2全开源版uniapp开源包为例。目的是方便大家参照快速达到自己想要的效果,至于怎么深度应用那不是一期二期能说得清楚的事。
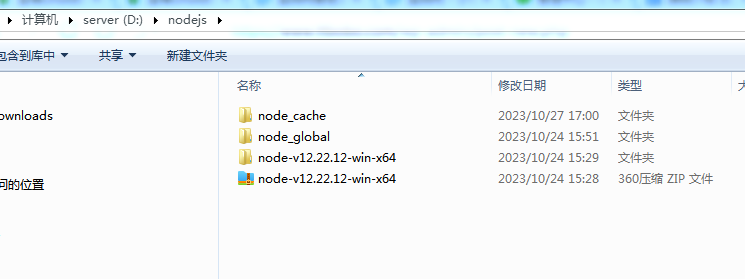
1、先安装nodejs,自行下载安装,如我使用的WIN7系统,安装的的版本node-v12.22.12-win-x64,安装完成要把环境配一下,要不然会出很多问题
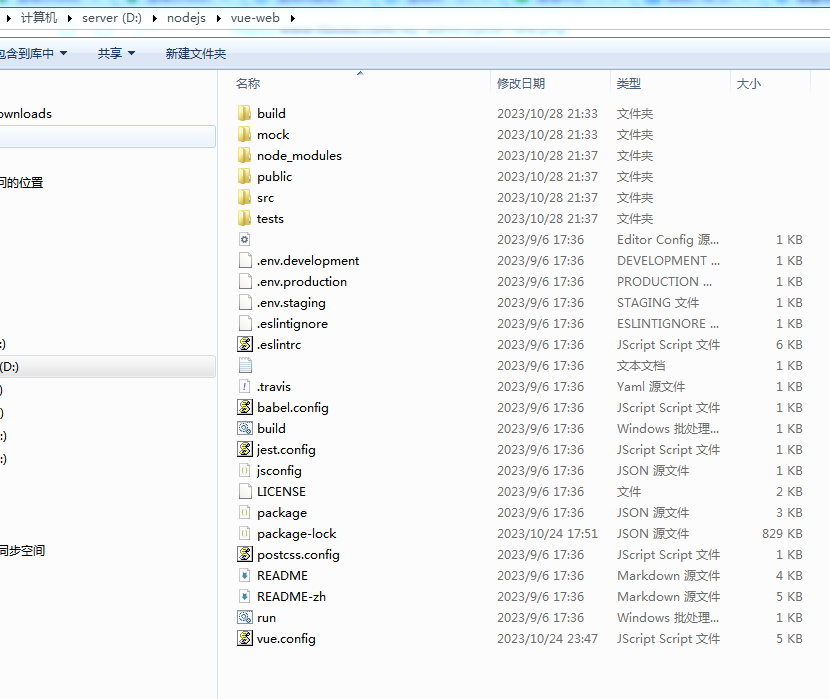
如安装的node在D:\nodejs目录,安装也就是把解压完即可。完成后在nodejs安装的根目录下新建 node_cache 和 node_global 两个文件夹

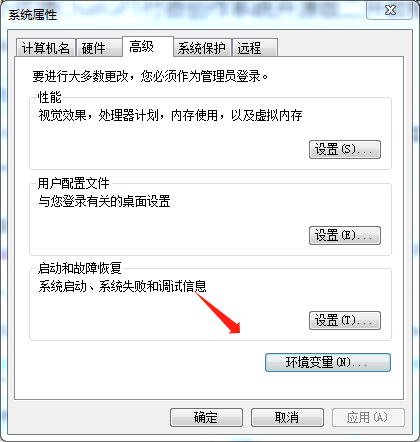
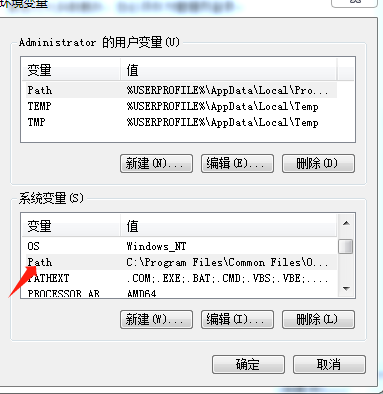
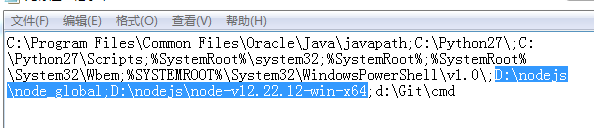
2、环境需要配置一下,要不然会导致打包生成时这样那样错误,右键我的电脑,环境变量打开

下方找到到PATH修改,把安装目录和node_global加上如下图:D:\nodejs\node_global;D:\nodejs\node-v12.22.12-win-x64;


三、项目环境运行
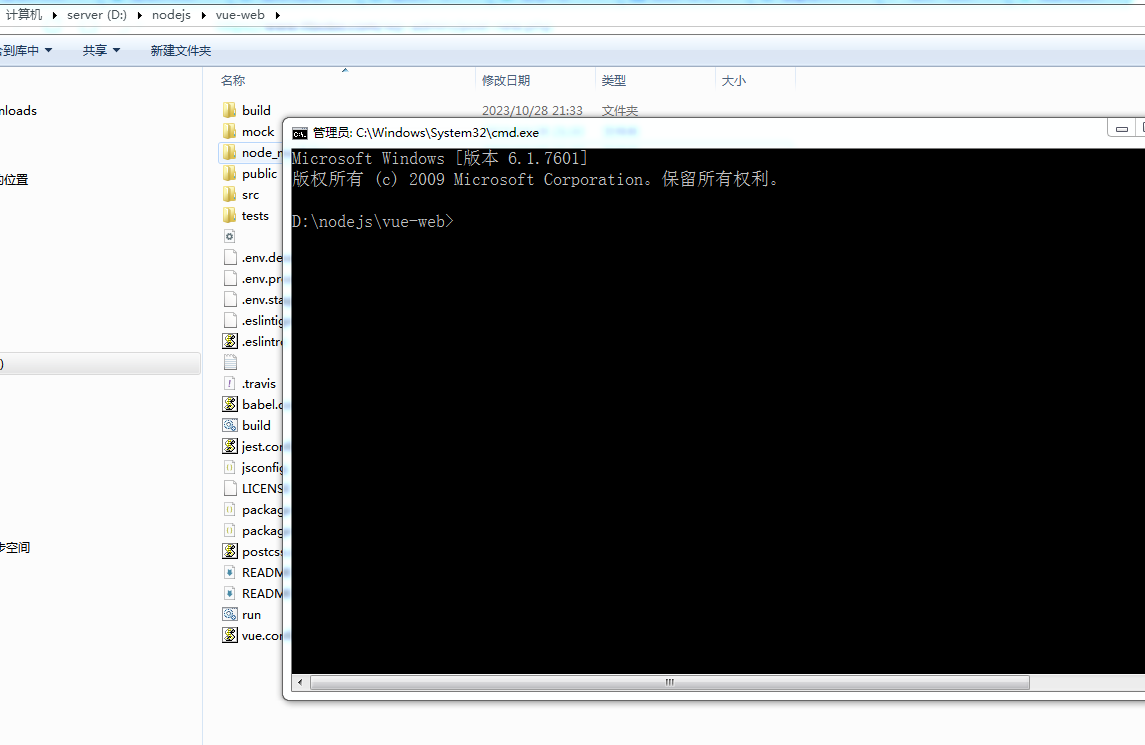
先打开WEB端目录,在上面计算机目录那里输入CMD进入界面状态


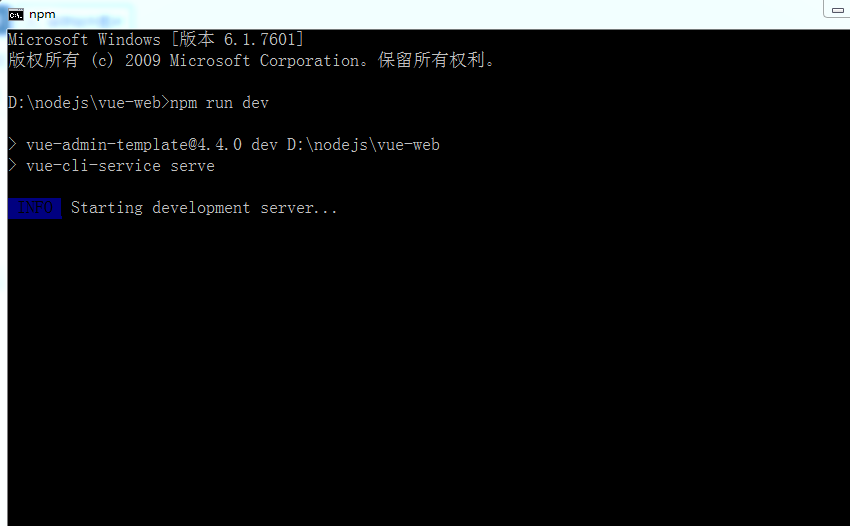
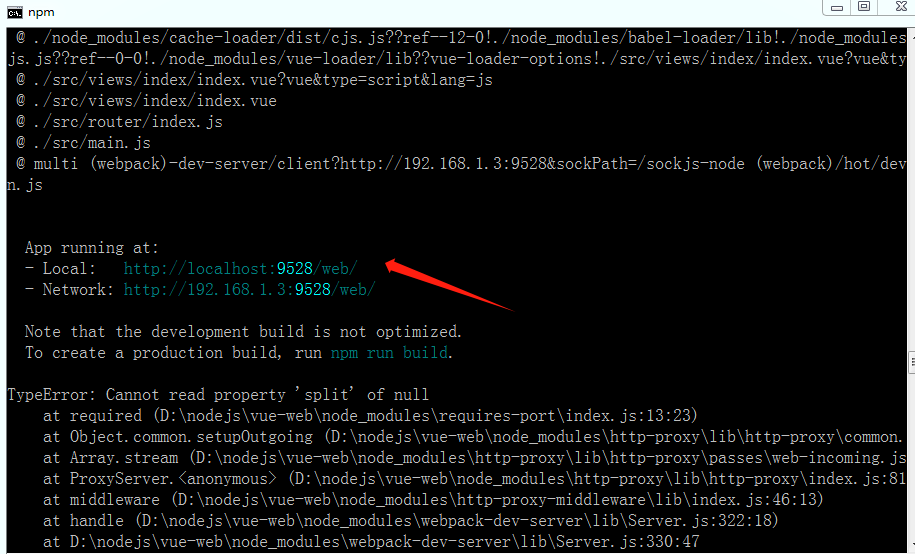
输入npm run dev (项目环境运行命令),如果环境依赖都已安装,正常操作即可,如果错误,需要npm install命令(根据项目中的package.json文件自动下载项目所需的全部依赖)

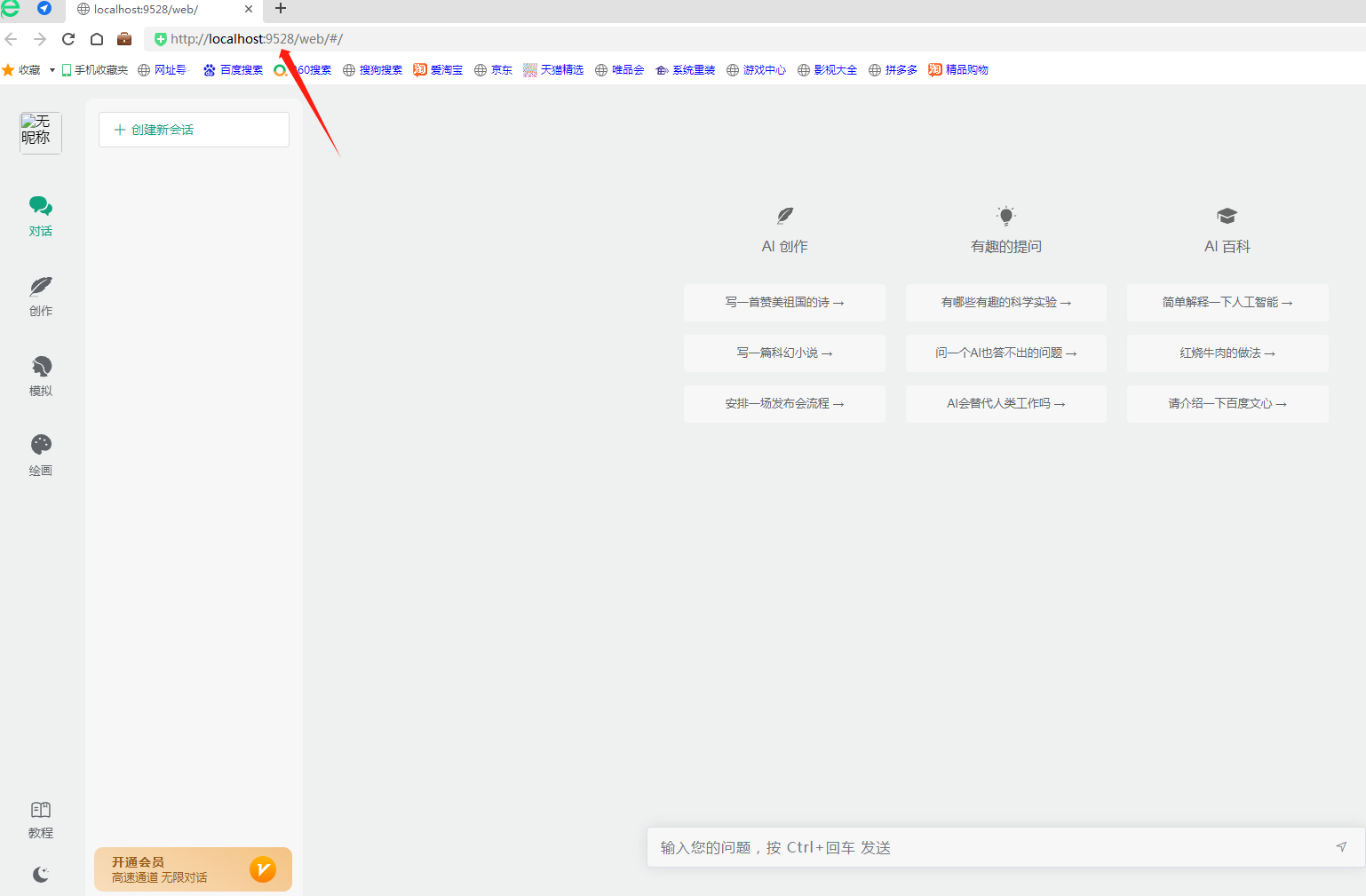
运行完后会提示访问网址并打开浏览器

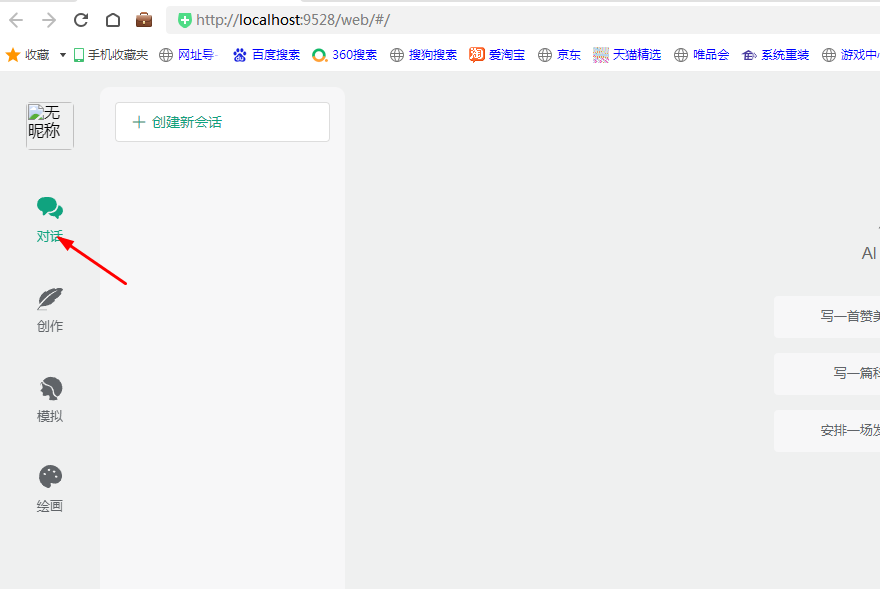
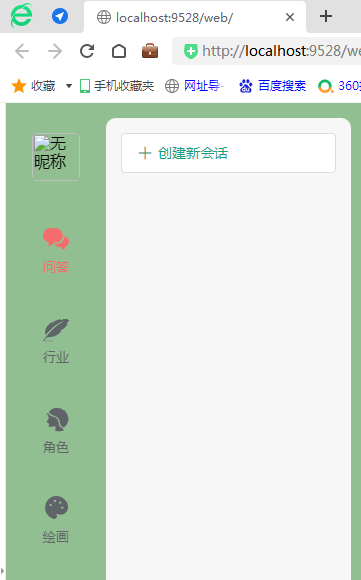
到这步大家应该明白目的就是通过修改后能达到预浏览目的,可以边修改边查看效果,如需要修改一下首页左边的菜单

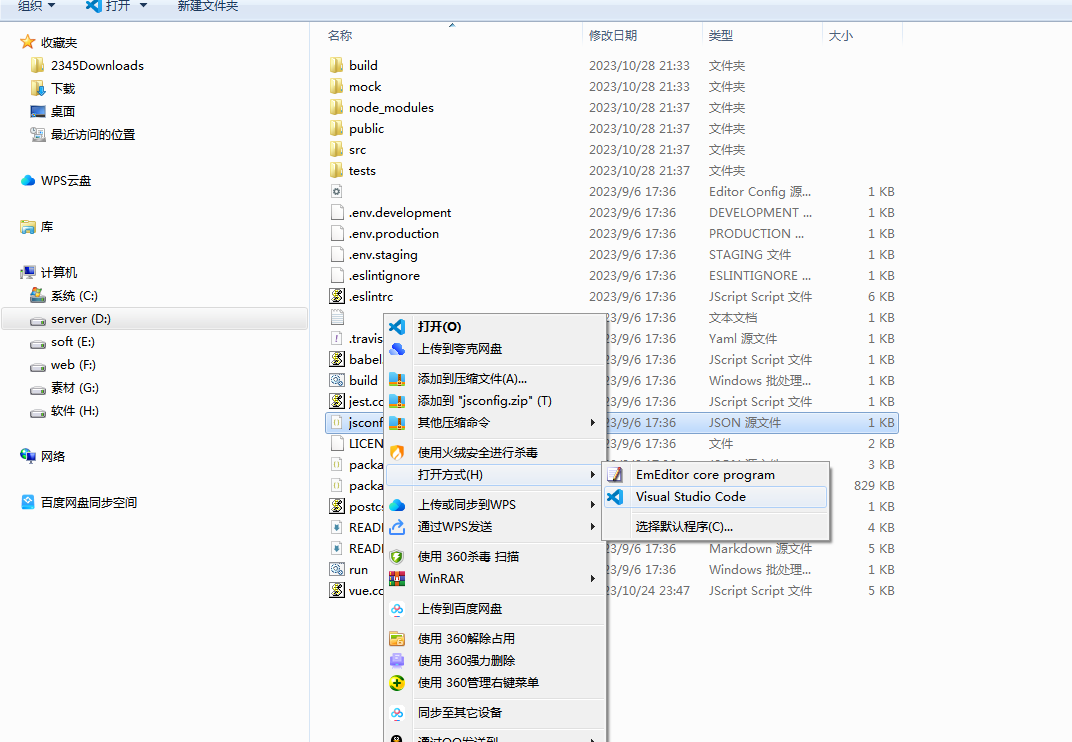
下来就可以用工具打开源包进行修改,如HBuilder X(打包前端时会使用到),Visual Studio Code等工具都可以,下面以Visual Studio Code为例

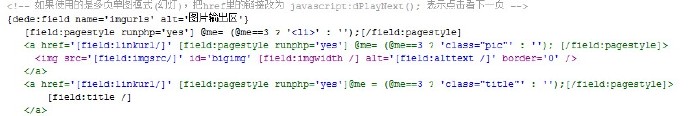
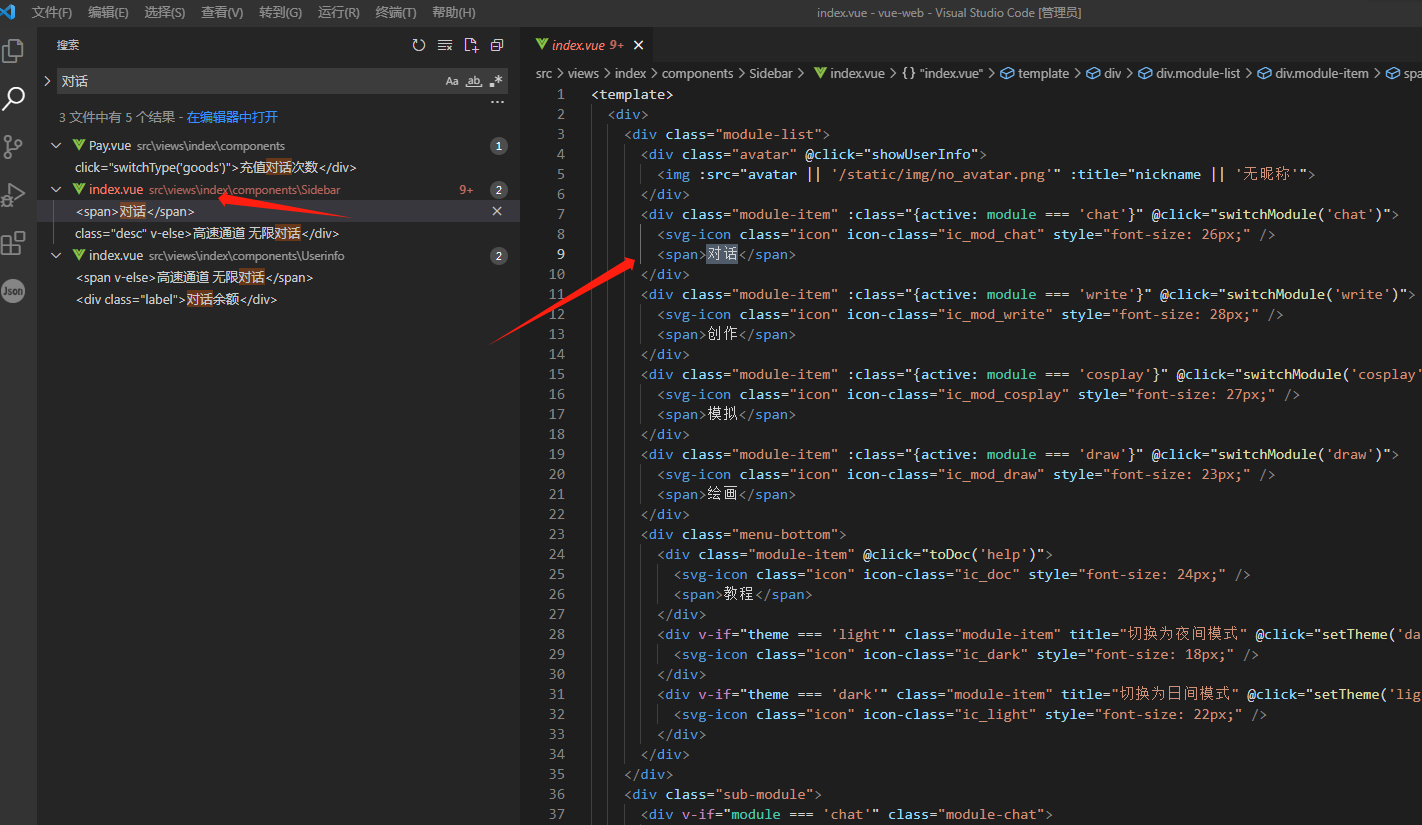
如我们需要修改对话那按钮的样式和图标,可在菜单搜索 编辑—在文件中查找

菜单搜索 编辑—在文件中查找 ,就能看到所在文件位置,可以打开直接修改

文字修改后,找到对应的CSS修改下背景颜色什么的,CSS建议浏览器审查找到对应CSS值更方便,修改达到自己想要的效果后紧随生成打包

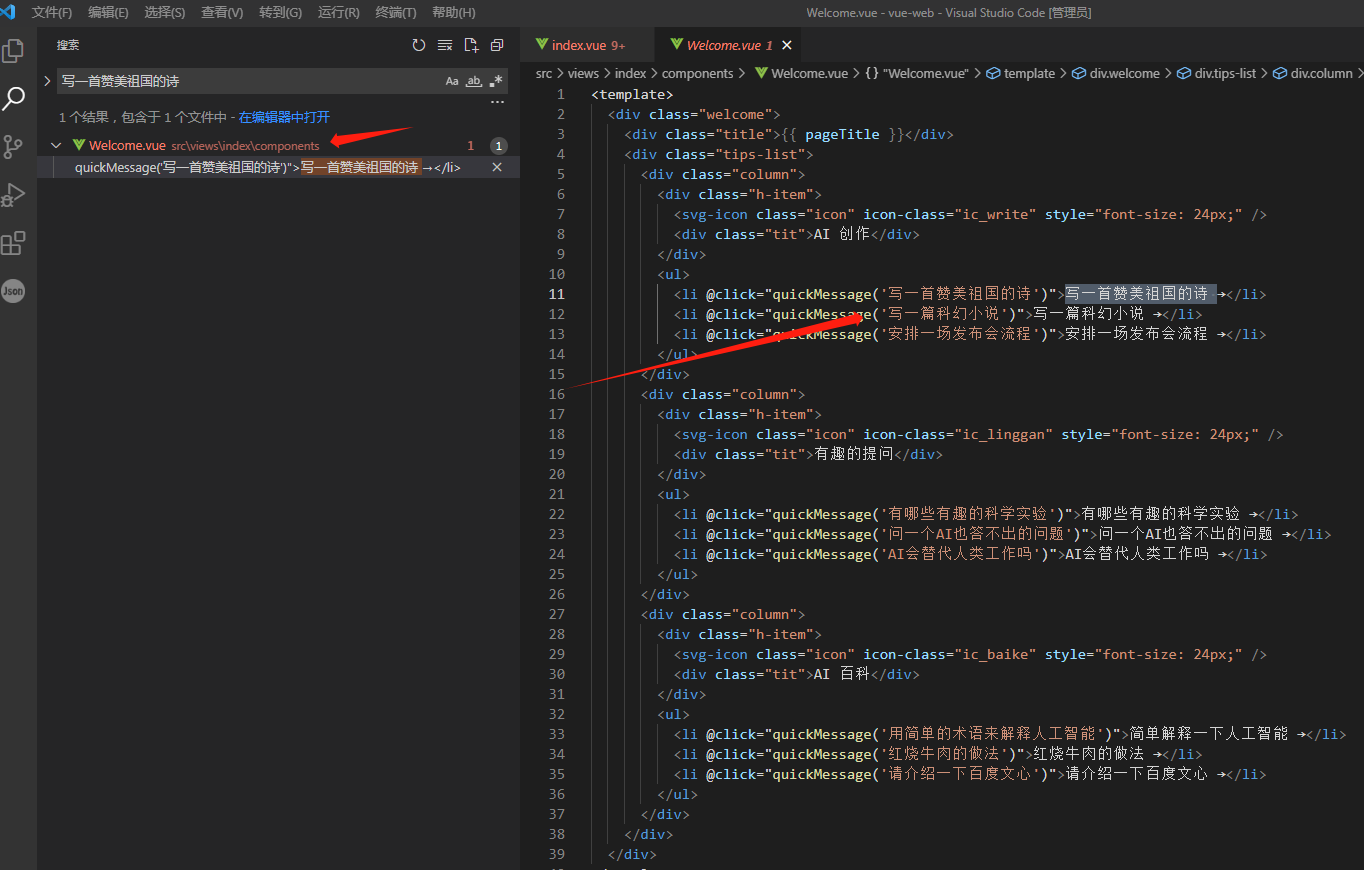
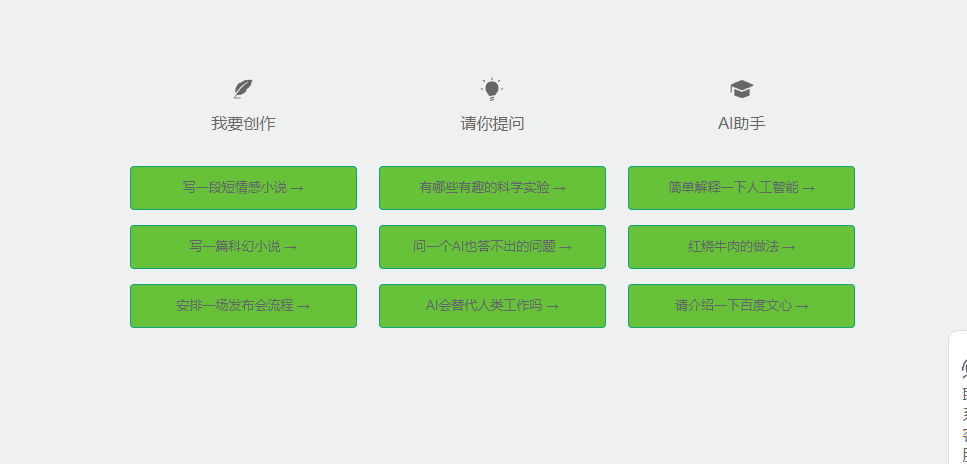
大家关心的另一问题首页那段文字如何修改,找到文件位置修改成自己想要的内容,至于显示的样式比较花时间自行研究



四、项目生成打包替换
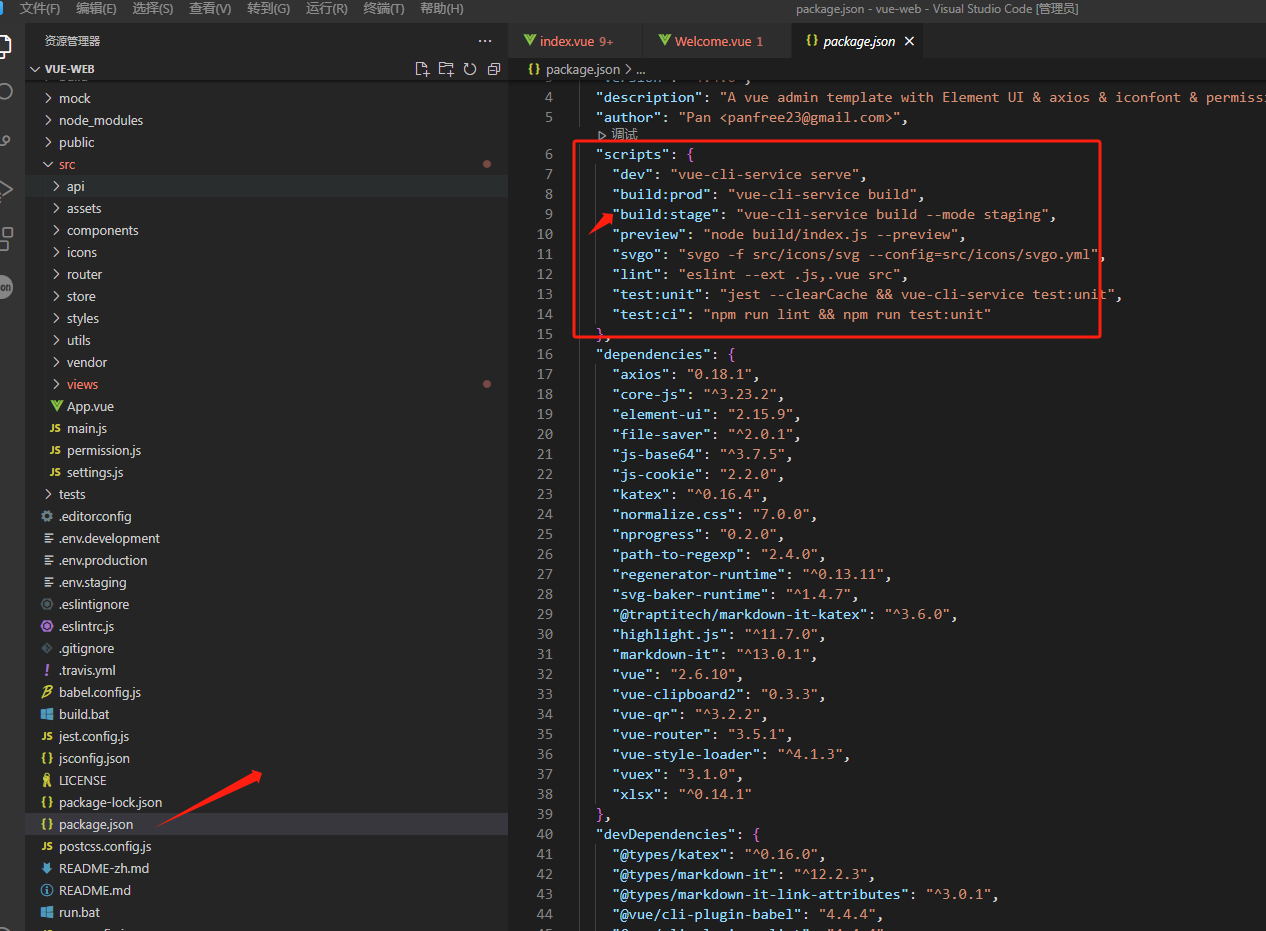
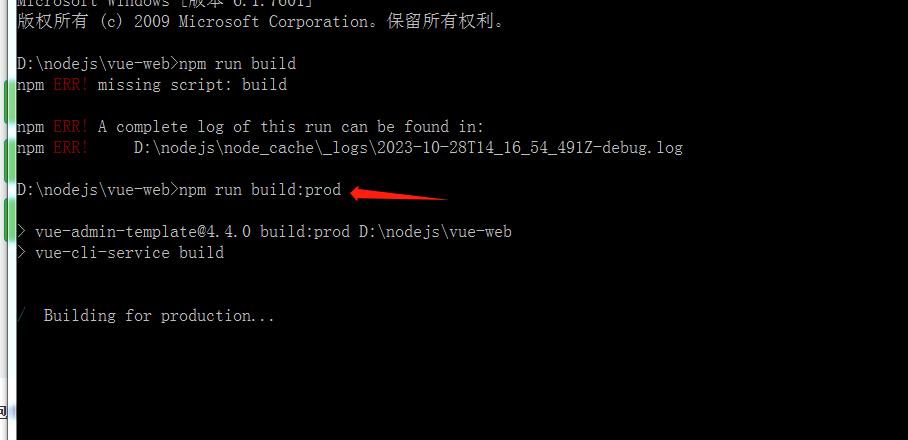
修改完成后就需要打包生成替换原来 的WEB端,还是打 DOS界面操作npm run build 项目打包生成,需要看下根目录package.json文件支持什么命令打包,如图可用 npm run build:prod命令打包生成


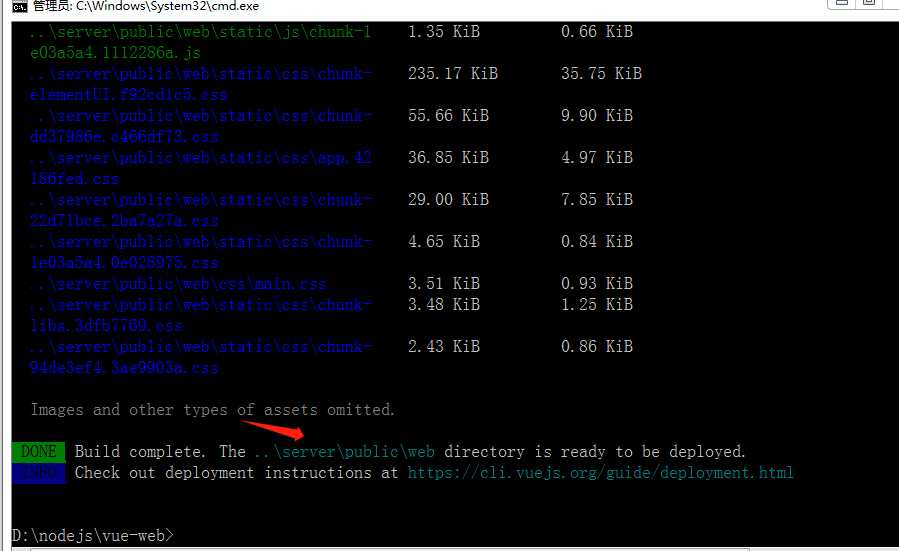
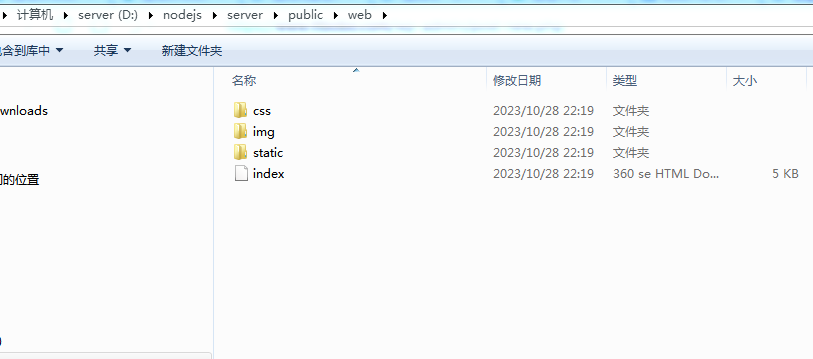
打包完成后会提示生成的路经D:\nodejs\server\public\web

最后把这生成的目录上传替换使用用着的WEB目录即可看到效果

网站目录\public\web
原版需要安装很多依赖包才能使用,为了方便大家使用,把安装好依赖包的WEB开源包分享下载,依赖包需要的环境都在node_modules目录下不要随便删除
这里可把后端为新版,WEB端为2.2.2版本对应使用也没问题