WP Rocket (非常棒的收费缓存插件,本博客使用此插件),此处以安装WP Rocket为例,具体设置如下。
01 安装插件
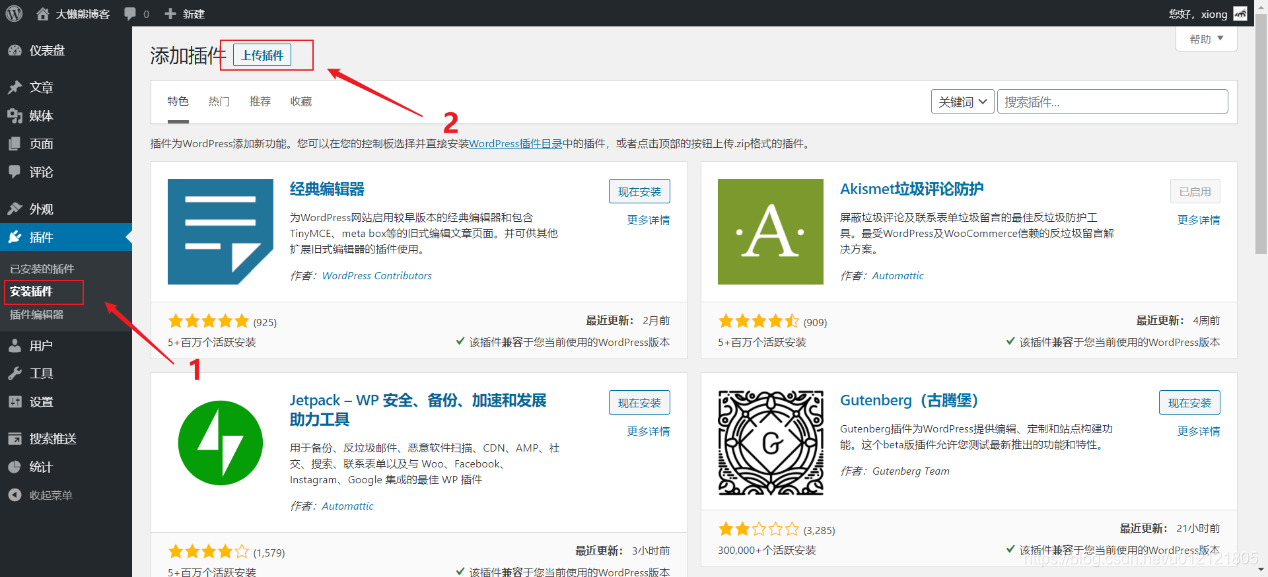
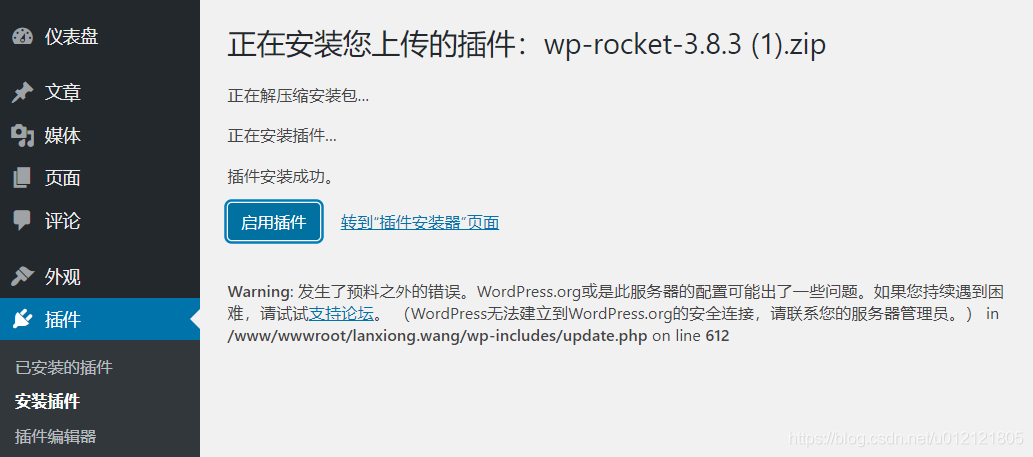
1、进入wordpress仪表盘,选择“安装插件”,点击上传插件,选择插件安装包,进行安装。

2、等待插件安装成功,点击启用插件。此处安装的旧版本,新版本已更新,

02 WP Rocket设置
启动WP Rocket插件,点击WP Rocket插件的设置选项,进行各项设置。
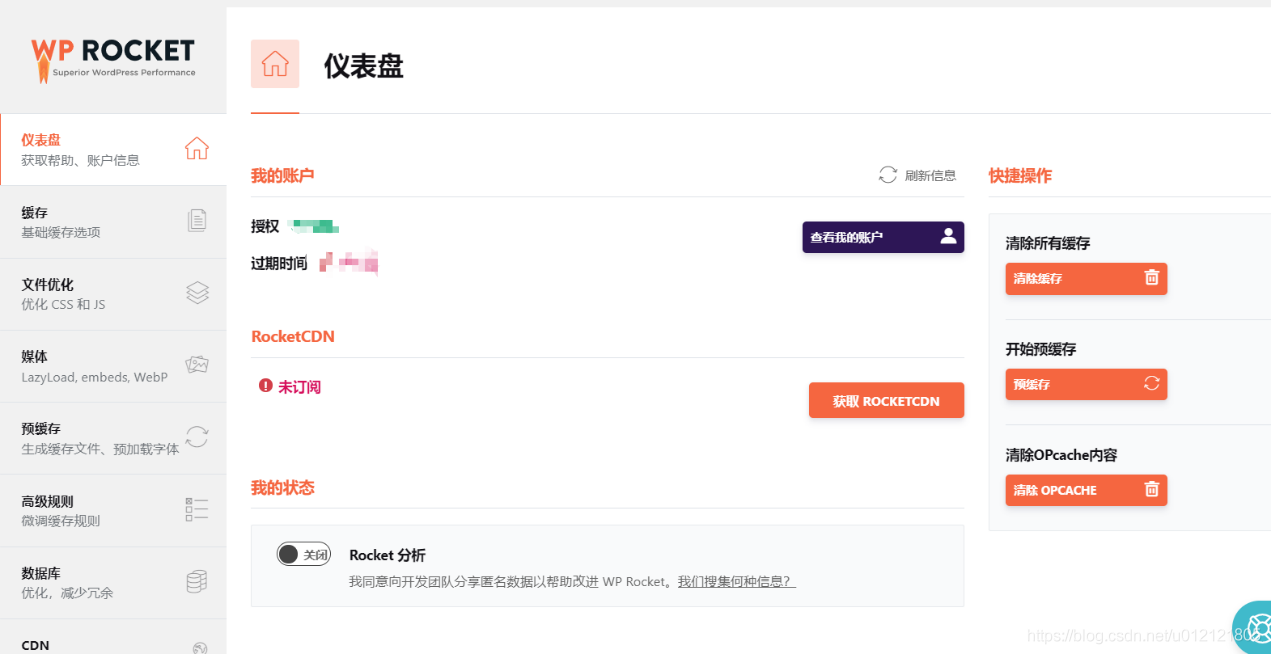
1、仪表盘
仪表盘设置,这里不用设置任何选项,Rocket分析也不要启用。

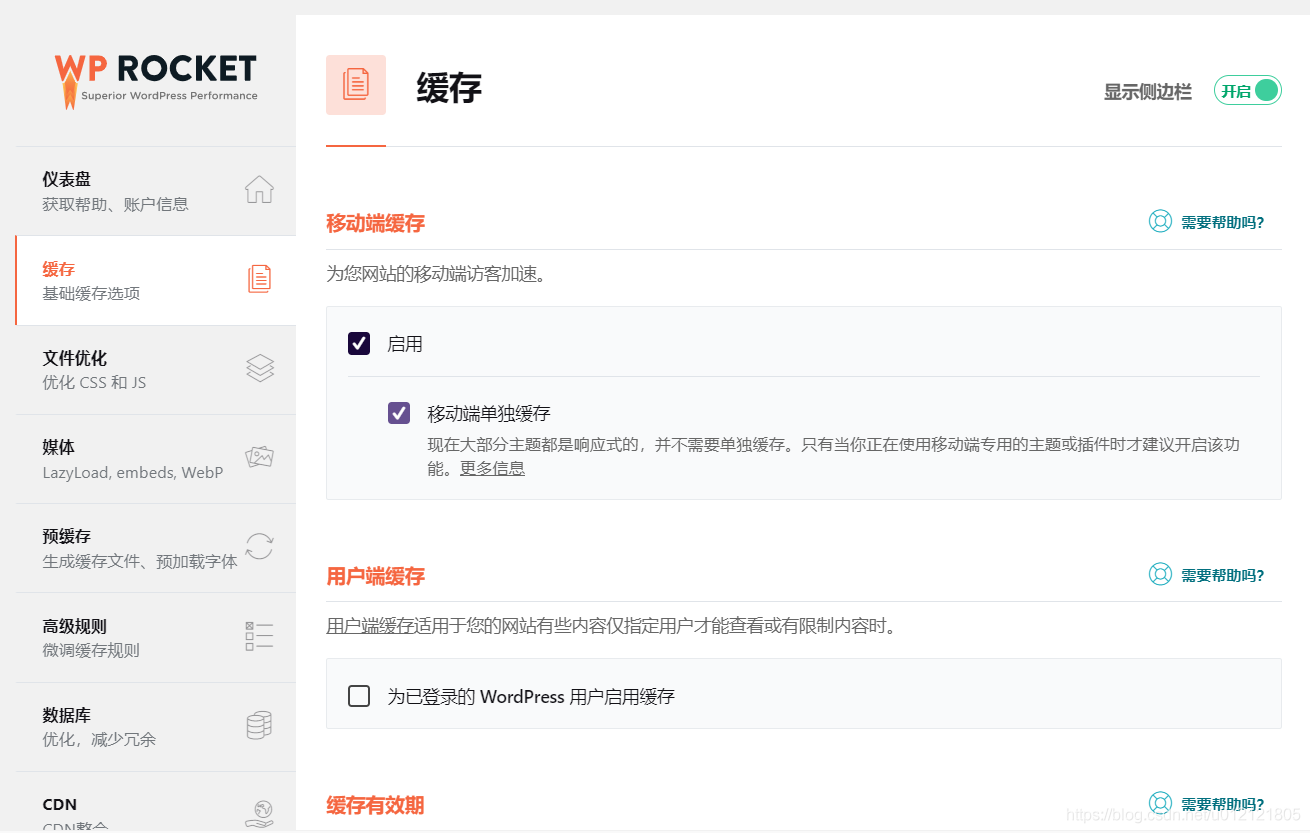
2、缓存
勾选移动端单独缓存。如果网站有多个用户登录使用,勾选【为已登录的wordpress用户启用缓存】,如果只有你自己管理的网站就不要勾选;
缓存有效期:默认10小时,根据自己需要更改,如果网站更新频率快可以改短些,否则默认即可,最后别忘点击【保存更改】。

3、文件优化
全选然后试错。
这里的设置并不是每个都可以勾选的,你设置完后要对网站前后台打开检查是否正常,如果有异常就取消某项勾选,保存后再测试知道问题消失为止。因为每个主题引用的 css、js、html内容都不同,所以要多测试几次才能知道能不能勾选。建议全部勾选后测试,没问题就最好了,可以起到最大程度的加速效果。
大部分可能的问题都出在勾选【压缩js文件】上面,也有部分网站问题出现在合并css文件、合并js文件上面,所以一旦出现问题了取消这项勾选会解决问题。

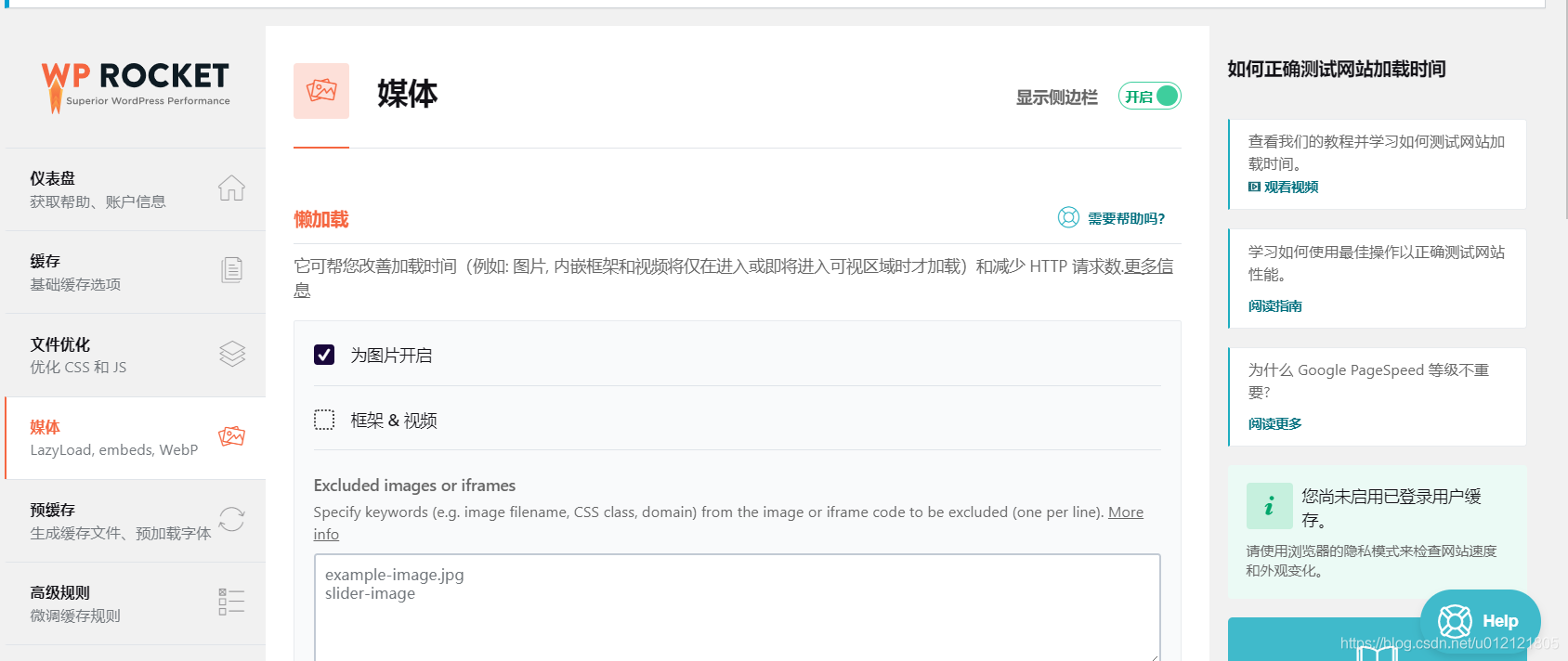
4、媒体
懒加载的图片可以勾选,懒加载就是页面滚到什么位置,图片就开始加载什么位置的,没有滑动到位置的图片就不加载,这样可以提高网页打开速度。有的主题使用懒加载之后会起到反作用,所以选完了观察一段时间,看网页打开速度如何。
框架视频根据个人网站情况选择。
Emoji和嵌入功能大部分网站都没用到,不勾选。

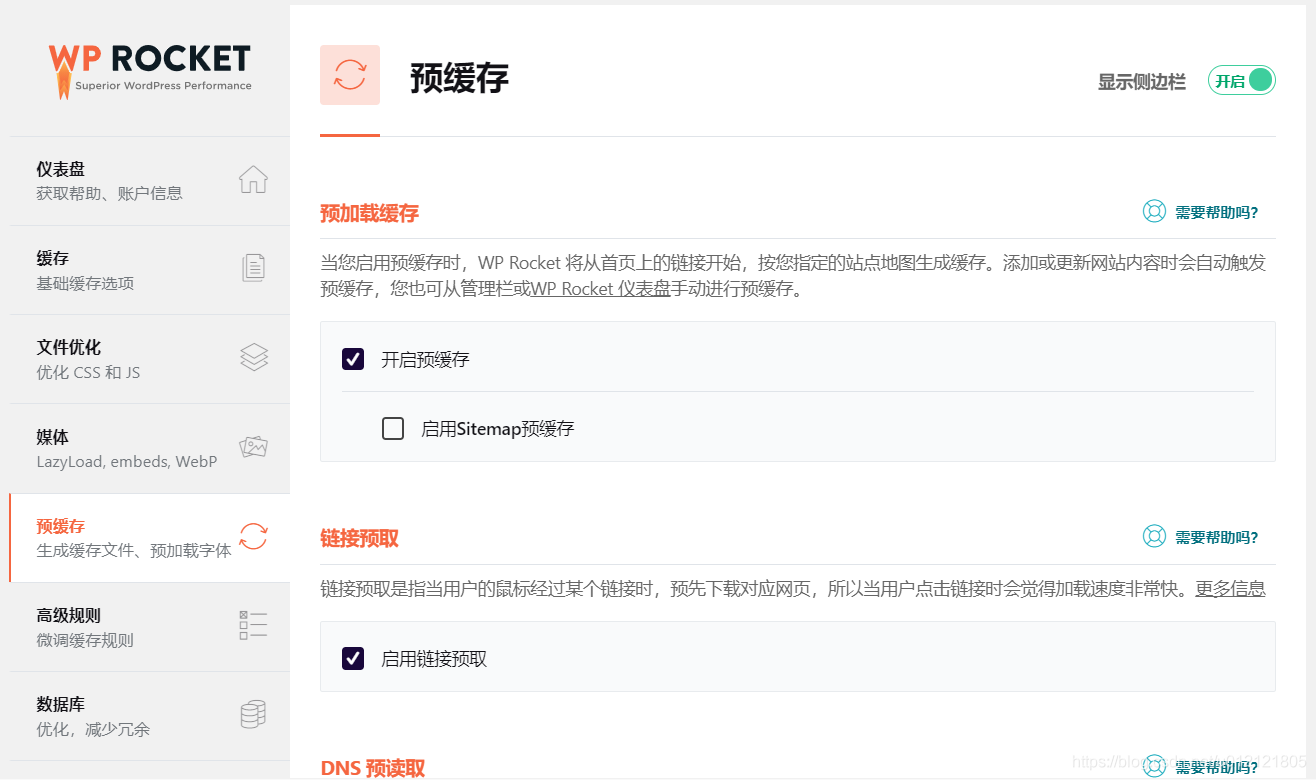
5、预缓存
开启预缓存:提前生成缓存文件,这样用户打开网站速度就快。Sitemap预缓存不勾选,这样搜索引擎抓取的是最新sitemap文件。
DNS预读取:如果有外部网站资源,就填写进去。

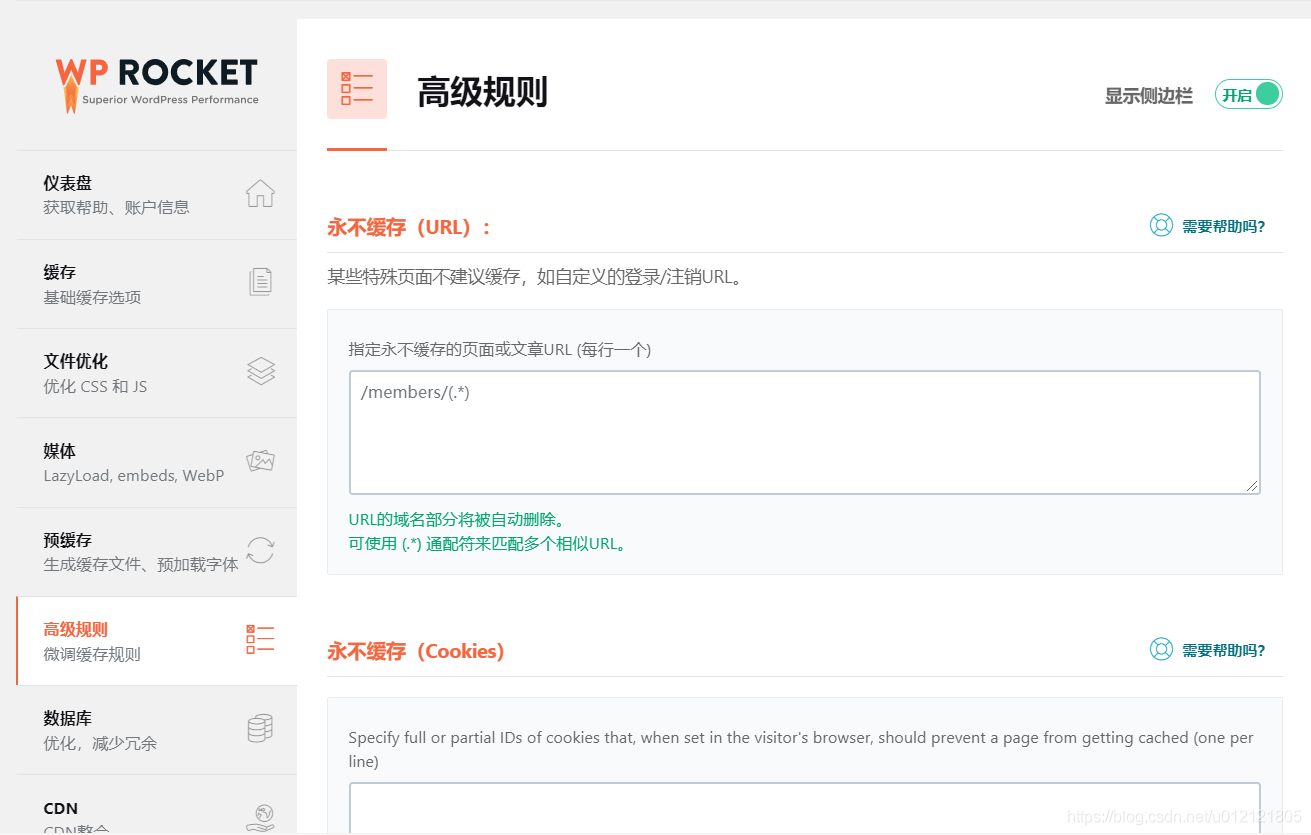
5、高级规则
高级规则默认即可。

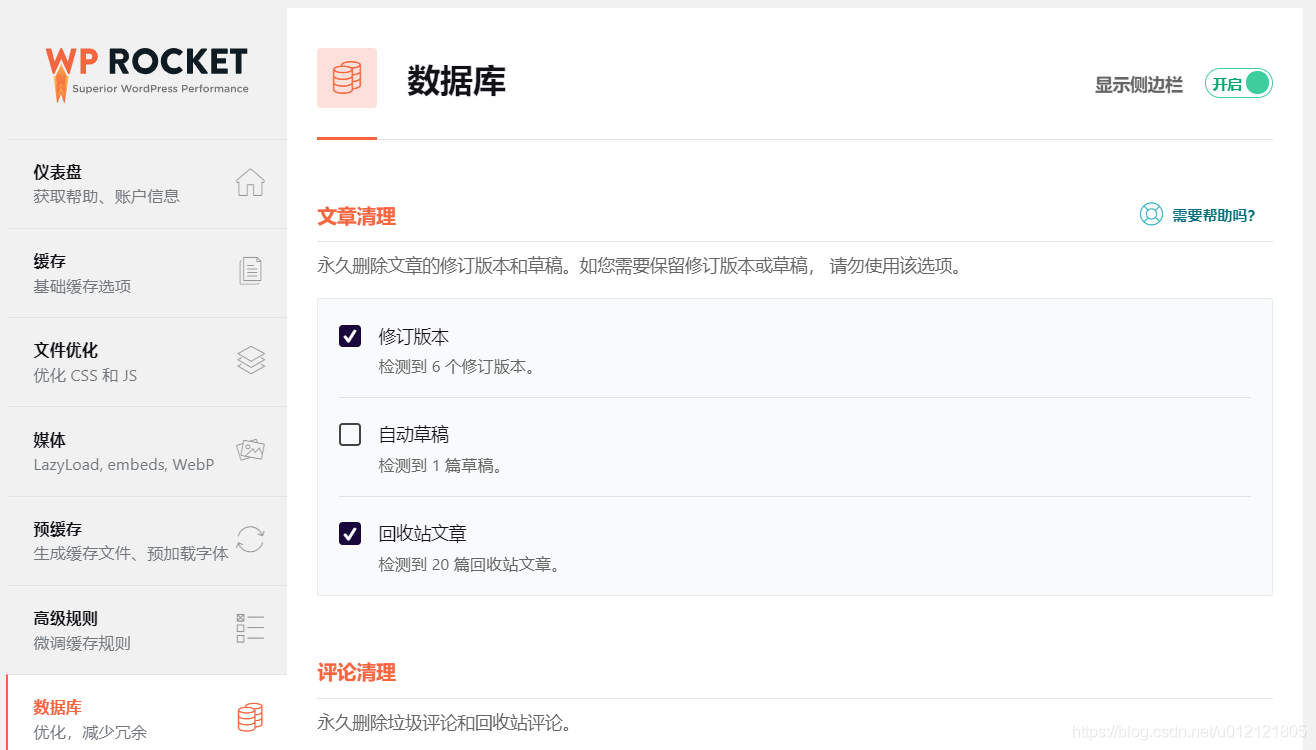
6、数据库
选择清理修订版本和回收站文章。
数据库清理有风险的,建议要先备份好再清理。

7、CDN
此处不设置,我使用腾讯云CDN,在后面会有介绍。
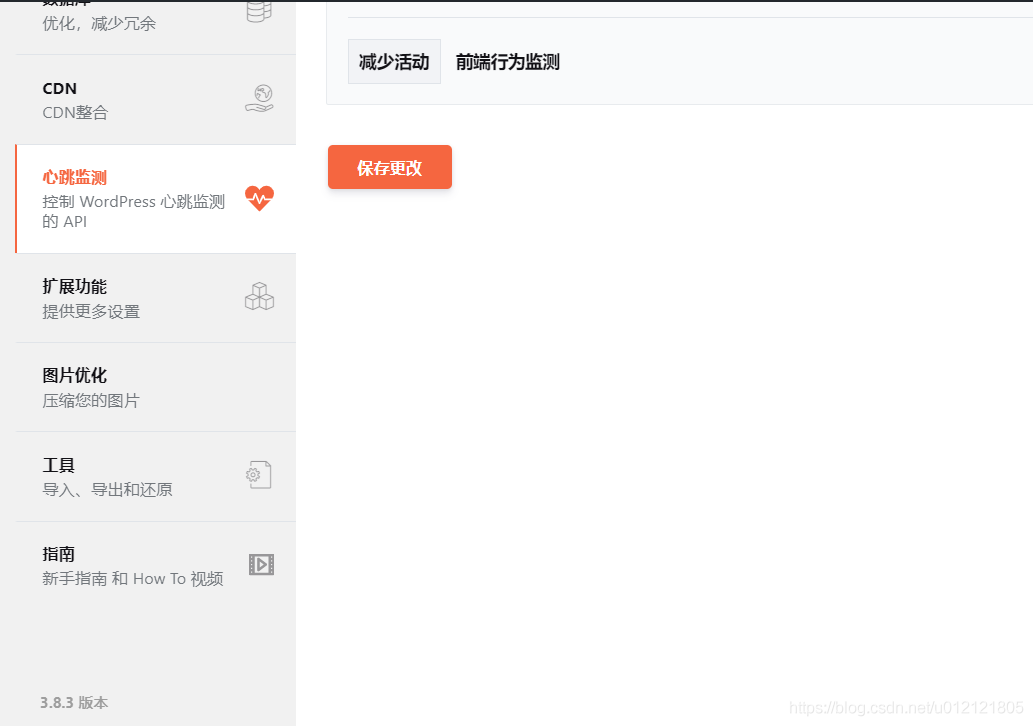
8、其他
心跳测试是服务器功能修改,默认即可;
扩展功能中如果你用了Google Analytics,建议把Google跟踪打开。
图片优化不用选,后面会介绍。
工具菜单:可以导出设置好的插件功能参数,也可以导入别人设置好的功能参数。当前版本有问题也可以回滚到上一个版本。

03 验证WP Rocket是否使用
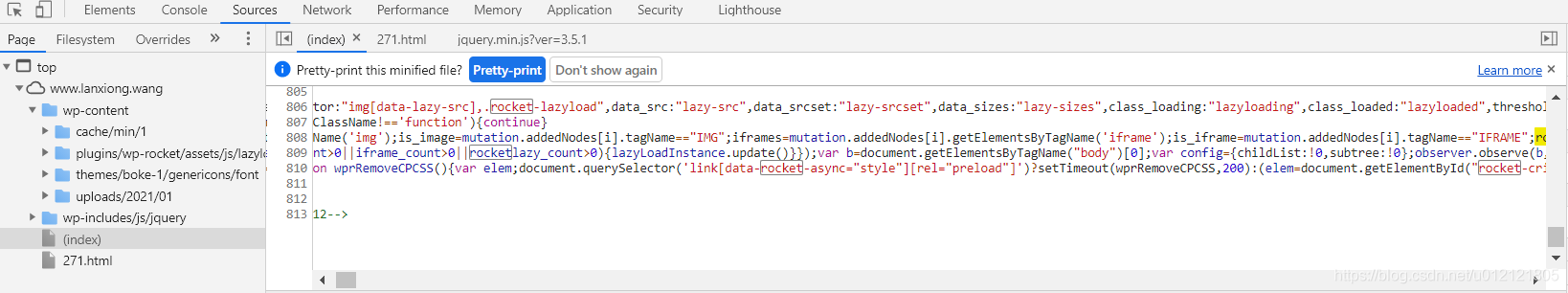
打开自己的博客网站,按F12按键调出后台,在index页面,ctrl+F按键调出搜索,搜索“Rocket”,可以看到很多Rocket内容,基本就是生效了。

另外,需要注意,这个软件版本经过优化的,比如网页底部“this website is like a Rocket,isn’t is?Performance optimized by WP Rocket”是没有的,所以看不到相关语句,不能判定WP Rocket未生效,还是多审查下后台代码。