WordPress 代码高亮插件,支持经典编辑器和古腾堡代码块,捣鼓 webstack 导航主题整的,本来是集成到主题里的,后来想想,单独弄个插件吧,就弄了个插件  分享一下,是 prism.js 的方案。
分享一下,是 prism.js 的方案。
使用
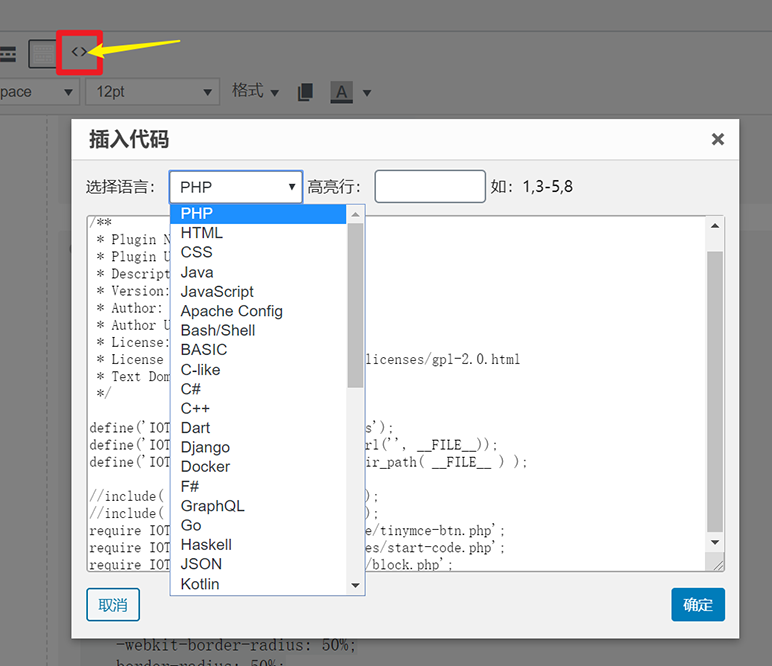
经典编辑器,没什么好说的,看下图 

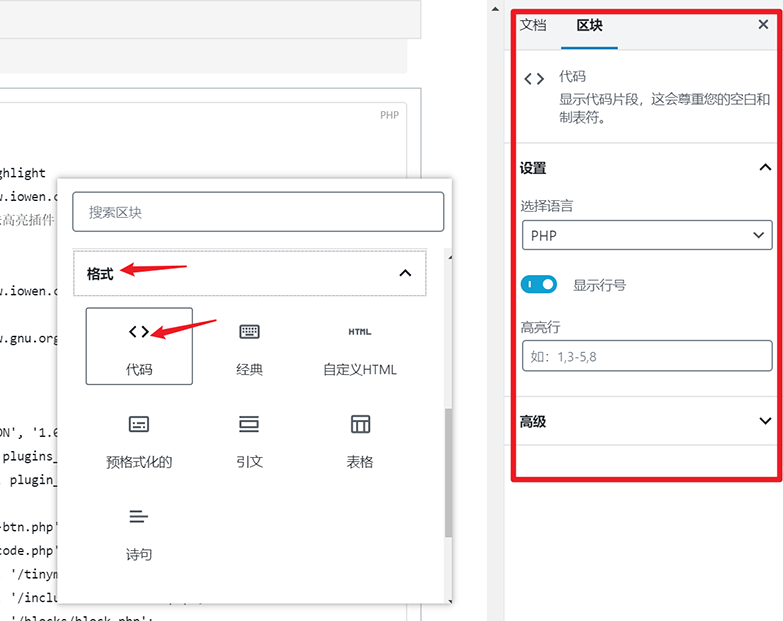
古腾堡区块编辑器,看图。

安装
- 上传 插件 到
/wp-content/plugins/目录 - 激活插件,没有设置项,激活就能用。
- 默认是白色的,如果要黑色,请加入下面的css代码,以后再加设置

.ioch-code-highlight{background-color:#151619;border:0} :not(pre) > code[class*="language-"],.io-black-mode pre[class*="language-"]{background-color:rgba(0,0,0,.15)} .ioch-code-highlight .io-btn-copy{border:1px solid rgba(255,255,255,.5)}
就这么多了,完。。。
下载地址:链接:https://pan.baidu.com/s/1Mkci0AfNs9_DqhyWd_7t4w 提取码:tndm